Diseño UX/UI
UNAB
La Universidad Andrés Bello de Chile es una institución de prestigio con más de 40 años de trayectoria y una comunidad que supera los 30,000 estudiantes, comprometida con la innovación y la excelencia académica en cada uno de sus programas.
Visión General del Proyecto
Título
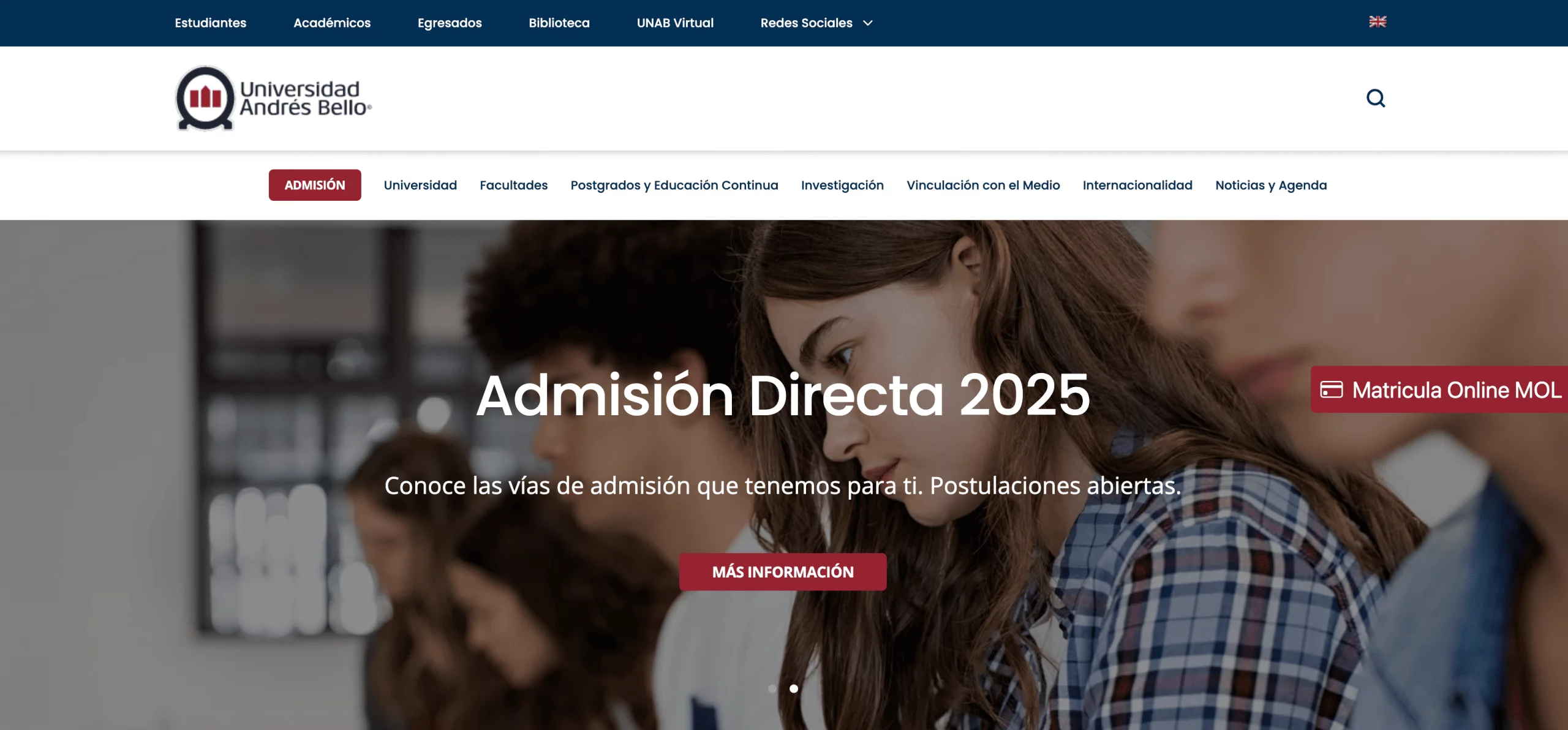
Rediseño Web para la Universidad Andrés Bello (UNAB)
Resumen
El proyecto tuvo como propósito renovar la experiencia digital de la Universidad Andrés Bello, mejorando su usabilidad y estética. Los principales desafíos incluyeron una navegación confusa, una identidad visual poco clara y una estructura que dificultaba a los usuarios alcanzar sus objetivos, generando inconformidad en la comunidad.
Rol
En este proyecto, trabajé como diseñador UX dentro de un equipo multidisciplinario conformado por cinco personas: dos diseñadores, dos programadores y una periodista. El proyecto fue desarrollado en la agencia consultora Reactor, donde nos enfocamos en transformar la experiencia digital del sitio web de la Universidad Andrés Bello.
Mi labor abarcó todas las etapas clave del proceso UX, desde la investigación inicial hasta la validación final. Realicé mapas de empatía, análisis heurístico, entrevistas y definí arquetipos para comprender las necesidades de los usuarios. Con esta base, desarrollé wireframes y diseños de alta fidelidad, asegurando que la interfaz no solo fuera funcional, sino también intuitiva y alineada con la identidad institucional. Además, elaboré un informe de QA antes de la entrega para garantizar la calidad de la propuesta final.
Cabe destacar que mi rol se centró en la estrategia y ejecución del diseño UX/UI, sin participación en la generación de código ni en las integraciones técnicas, ya que mi especialidad no es la programación.
Metodología y Proceso
UX utilizado
1. Mapa de Empatía
Es una técnica empleada para la comprensión profunda de los usuarios y sus necesidades a través de análisis y segmentación en la que todo el equipo participa entrando en la piel del usuario final.
2. Análisis Heurístico
Se realizó una evaluación de la usabilidad del sitio web anterior utilizando la metodología de Nielsen, con el objetivo de identificar problemas y oportunidades de mejora. Al finalizar, se presentaron los hallazgos clave para orientar las optimizaciones necesarias.
3. Entrevistas
Se llevó a cabo la recopilación de insights clave a través de entrevistas con usuarios y stakeholders, con el objetivo de validar problemas y explorar posibles soluciones. En este caso, entrevistamos a cinco alumnos de pregrado, cinco de posgrado y cinco profesores, permitiéndonos comprender sus necesidades y puntos de dolor de manera más profunda.
4. Creación de Arquetipos
Con toda la información recopilada creamos un arquetipo, es la definición de perfiles de usuario basados en datos reales y comportamiento digital.
5. Benchmark
También realizamos un benchmark comparando los puntos fuertes de otros sitios universitarios con la plataforma actual de la UNAB, identificando oportunidades de mejora y buenas prácticas para optimizar la experiencia del usuario.
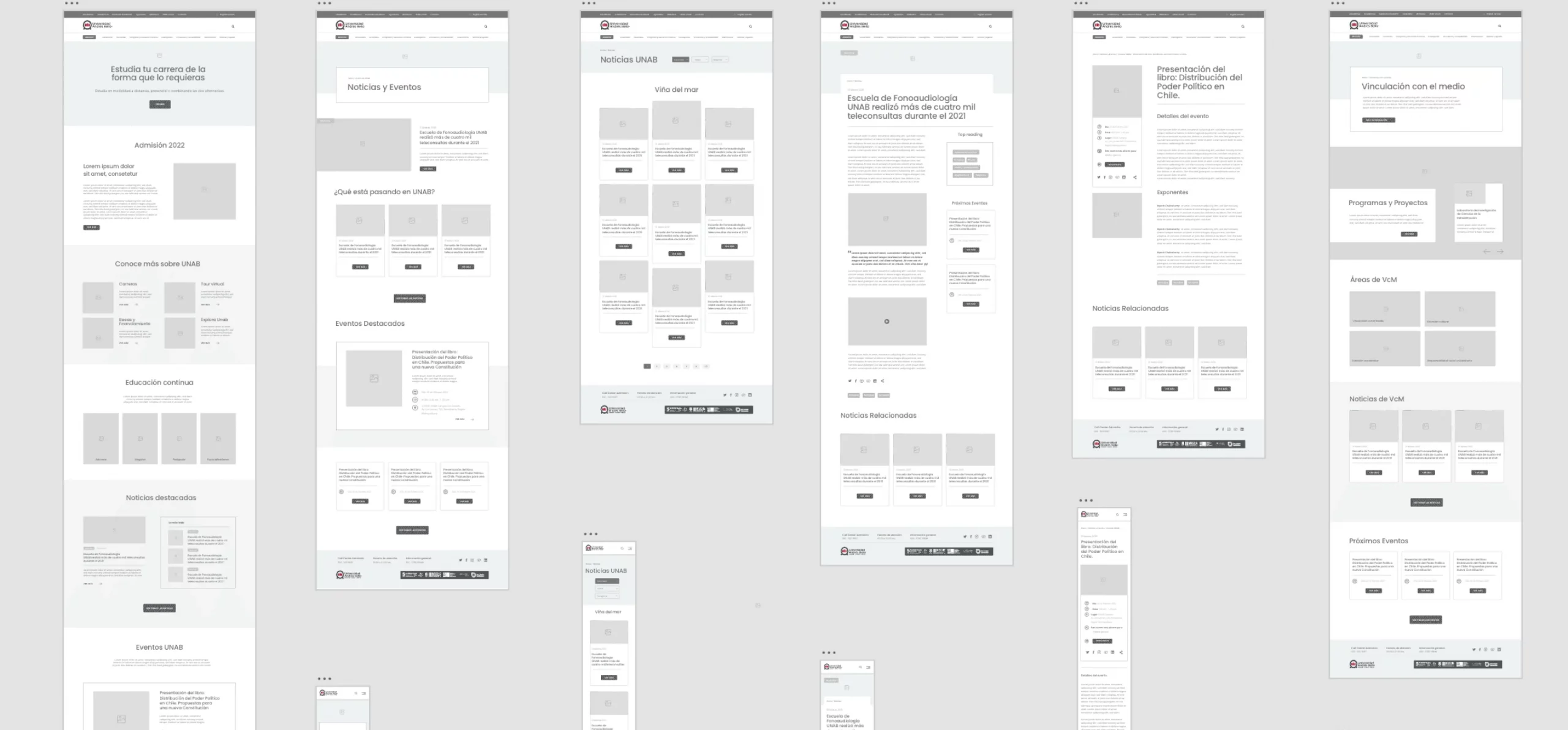
6. Wireframes
Desarrollamos wireframes para definir la estructura y funcionalidad del sitio. Estos prototipos permitieron validar la disposición de los elementos, la navegación y la jerarquía de la información, asegurando una experiencia clara y eficiente para los usuarios.
7. Diseño en Alta Fidelidad
Con los wireframes validados, avanzamos al diseño de alta fidelidad, donde definimos la identidad visual del sitio, incluyendo tipografía, colores e imágenes. Esta etapa permitió materializar la nueva experiencia digital, asegurando un diseño atractivo, intuitivo y alineado con la identidad institucional de la UNAB.
8. Informe QA
Antes de la entrega final, elaboramos un informe de QA para evaluar la implementación del diseño y asegurar su correcta funcionalidad. Este proceso nos permitió detectar posibles inconsistencias, verificar la usabilidad y optimizar la experiencia del usuario antes del lanzamiento.
Impacto y Mejoras del Sitio Web
Impacto del Proyecto
La renovación del sitio web de la UNAB mejoró significativamente la experiencia de los usuarios, facilitando la navegación y el acceso a la información clave. La nueva interfaz, más intuitiva y visualmente atractiva, permitió a los estudiantes y docentes encontrar rápidamente lo que necesitaban, reduciendo la confusión y optimizando la interacción con la plataforma. Además, la implementación de buenas prácticas en usabilidad y accesibilidad elevó el estándar del sitio, alineándolo con las expectativas actuales del sector educativo. Gracias al éxito de este proyecto, hemos continuado optimizando y rediseñando otras áreas de la universidad, asegurando una experiencia digital coherente y eficiente en toda la institución.
Aprendizajes Clave
Este proyecto reafirmó la importancia de un enfoque basado en la investigación y validación continua con los usuarios. Desde la recopilación de insights hasta las pruebas de usabilidad, cada fase aportó información valiosa para diseñar una experiencia digital efectiva. Asimismo, trabajar en un equipo multidisciplinario destacó la relevancia de la colaboración entre diseñadores, desarrolladores y comunicadores para lograr un producto final coherente y funcional.
Proyectos Relacionados

AIEP
Rol
Diseñador UI/UX
Contribución
Desarrollo de un sitio inclusivo, con mejoras en contraste y tipografía para facilitar el acceso a todos.

CMPC
Rol
Diseñador UI/UX
Contribución
Renovación del sitio con una estructura más intuitiva, mejor navegación y un buscador optimizado para certificaciones.